Решил создать рубрику "Рабочее", поскольку иногда сталкиваюсь с нетривиальными вопросами, которые не только не решаются в лоб, но и в сети ответ на них найти сложно. Буду записывать способы решения, вдруг кому-нибудь пригодится.
Итак, сегодня возникла задача подружить Contact Form 7 и Facebook conversion tracking pixel.
Contact Form 7 - прекрасный инструмент, в котором есть два относительных минуса. Первый - информация, отправляемая пользователями, не пишется в базу (а иногда их письма попадают в спам и бесследно исчезают). Второй - отсутствие редиректа на страницу "Спасибо", на которой можно разместить код отслеживания конверсий. Начнем с самого простого, но, на мой взгляд, грубого способа установки кодов отслеживания конверсий. Contact Form 7 имеет замечательный хук события удачной отправки on_sent_ok, на который можно повесить любой скрипт. Так что мы можем создать страницу /thanks и установить на событие редирект на эту страницу. Делается это так:
- Создаем страницу с названием thanks и адресом, соответственно http://yoursite.com/thanks.
- Прямо в её тексте размещаем код отслеживания конверсий Facebook.
- В настройках Contact Form 7 пишем: on_sent_ok: "location.replace('http://yoursite.com/thanks');"
Всё, код отслеживания конверсий Facebook работает. Теперь эту же страницу можно использовать, как цель для отслеживания конверсий в Яндекс Метрике и Google Analitycs. Одно только проблема: это решение уводит человека с вашей страницы.
Что ж, попробуем решить проблему более изящно.
Как мы видим, код отслеживания конверсий Facebook выглядит так:
<!-- Facebook Conversion Code for Запрос отправлен --><script>// <![CDATA[
(function() { var _fbq = window._fbq || (window._fbq = []);
if (!_fbq.loaded) { var fbds = document.createElement('script');
fbds.async = true;
fbds.src = '//connect.facebook.net/en_US/fbds.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(fbds, s);
_fbq.loaded = true; } })();
window._fbq = window._fbq || [];
window._fbq.push(['track', 'XXXXXXXXXXXXX', {'value':'0.00','currency':'THB'}]);
// ]]></script>
<noscript>
<img height="1" width="1" alt="" style="display:none" src="https://www.facebook.com /tr? ev=XXXXXXXXXXXXXX &cd[value]=0.00&cd[currency]=THB&noscript=1" />
</noscript>
Невооруженным глазом видно, что он состоит из двух частей: script и noscript. Первая - для браузеров с включенным JavaScript. Вторая, соответственно, для браузеров с отключенным. Теоретически нам все равно, включен или нет JS у клиента, поэтому мы от всего этого дела оставляем лишь кусок кода, заключенный между тегами<noscript> и </noscript>, а именно - код с картинкой:
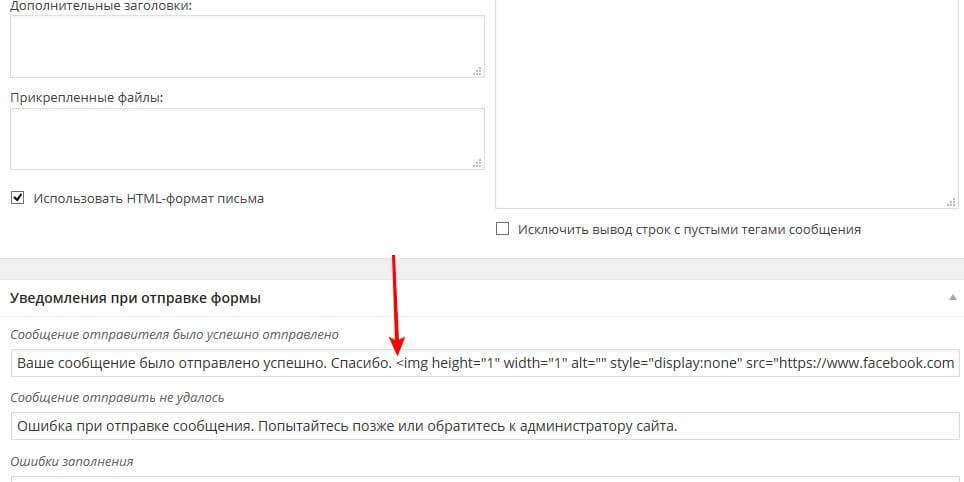
<img style="display: none;" src="https://www.facebook.com/tr?ev=XXXXXXXXXXXXXX& cd[value]=0.00&cd[currency]=THB&noscript=1" alt="" width="1" height="1" />
Этот код нужно вставить в форму Contact 7, в разделе "Уведомления после отправки формы" после текста "Ваше сообщение отправлено".




К сожалению, в текущей версии CF7 второй метод уже не работает. HTML запрещен.